UX Design | Merck
Merck.com + MSD.com UX/UI Enhancements
Project Overview
Merck is a leading biopharmaceutical company that conducts extensive research worldwide. Their website caters to a diverse audience, including medical professionals, researchers, investors, and media. Recently, the website underwent significant updates, including redesigning the pipeline and other comprehensive directories, which facilitate easy access to vast amounts of information. The objective was to make the site accessible and user-friendly for all its visitors.
Client
Merck & MSD | Merck & Co. is one of the world's leading pharmaceutical health care companies and have been at the forefront with medicines and vaccines for many of the world’s most challenging diseases in pursuit of saving and improving lives.
Date
March 2022 - June 2022
My Role
Lead UX Designer
Tools
Axure, Sketch, Zeplin, InVision, Powerpoint
Website
Objective
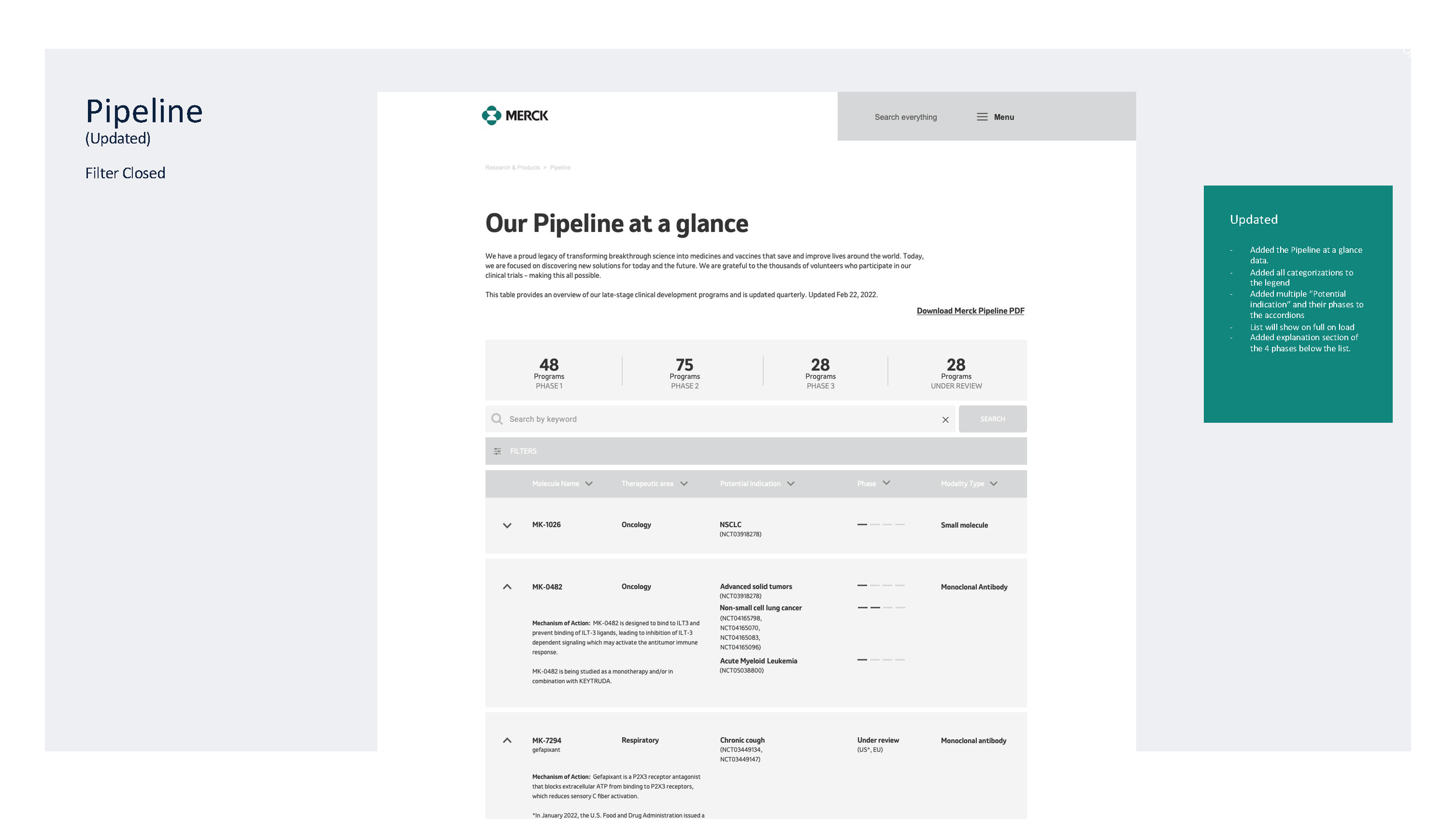
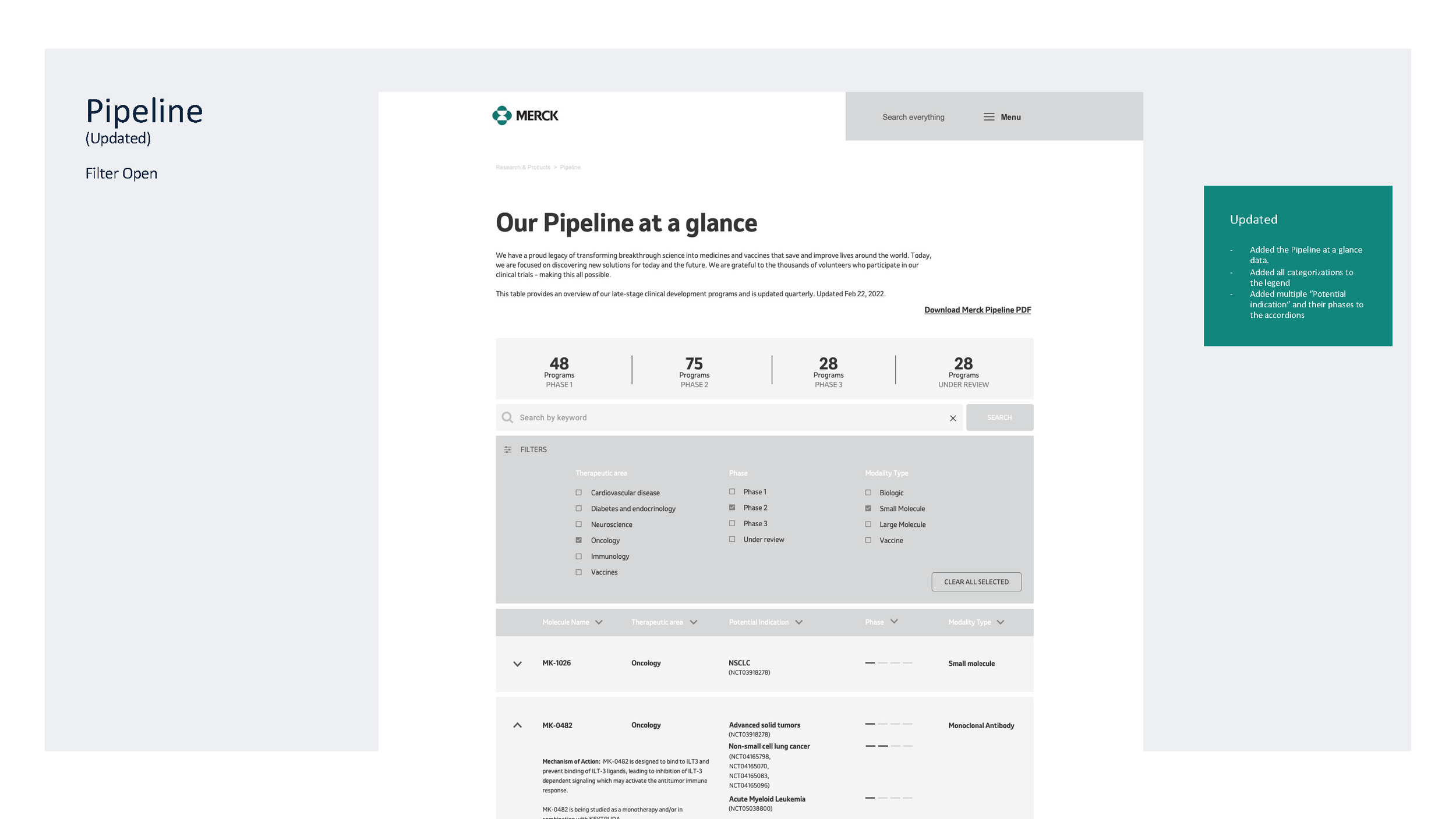
The purpose of this project was to improve the user's access to information about products in production by providing both an overview and detailed view. This includes links to clinical trials and information on modality and phase. The previous pipeline had a lateral timeline view and only displayed limited information for each item with no additional links, making it less valuable to users. The new pipeline offers a rich array of content and added value, with multiple sorting and filtering features to enhance the user's experience.
Users & Audience
The product was intended for several groups, including healthcare providers, patients, press, and investors. Personas were established from the outset of the website's development in 2019. The aim of the update was to improve the user experience for these groups and provide valuable content.
Roles & Responsibilities
As the UX Designer on the team, I worked closely with the Creative Director to define use cases and basic flows, ideate use concepts, create wireframes, visual design, and prepare files for developers. Our team, included Vertic’s Chief Experience Officer, Chief Creative Director, Project Manager, Data Insights & Strategy, and myself - UX Design, all working remotely in Pacific, Eastern, and European time zones. The Merck team included the Head of Marketing, Research, Website Development, and an external Web Development team.
Scope & Restraints
Our team worked within the existing design system, which contained modules that were built during a website build four years prior, and leveraged the system’s parameters to create new pages and modules. The project was initiated in late March, and we were given a three-month timeline, with a drop date set for the end of June.
Research
The Digital Strategy team at Vertic conducted a comprehensive report of various metrics in order to gain valuable insights into content engagement by different audience segments, themed content through pageviews, and key performance indicators of the top-performing pages. The team also analyzed the top pages that generated news, paid and branded search traffic, as well as the primary interactions users engaged in on the homepage and other landing pages.
Our Process
Planning: Defined Use Cases & Basic Flows
Through extensive client consultations and an analysis of their list of needs and update requests, we successfully identified and delineated the users’ requirements and their fundamental flow experience. Our classification assessment involved a prioritization of each use case based on its complexity from a UX, UI, and Developer perspective. We also presented a range of proposed solutions and concepts to address the client's needs. To ensure that the design thinking process was a collaborative effort and to manage expectations, we conducted weekly review meetings with the client which served to align the client's multiple departments on the intended outcome of the finished product.
Subsequently, our team elaborated on the proposed concept ideas and provided examples for each use case based on industry best practices. We presented these ideas to the client, who then provided their feedback on which direction(s) to pursue. Once the client approved the proposed direction, we proceeded with Wireframing.
Planning: Use Concepts
UX: Wireframing
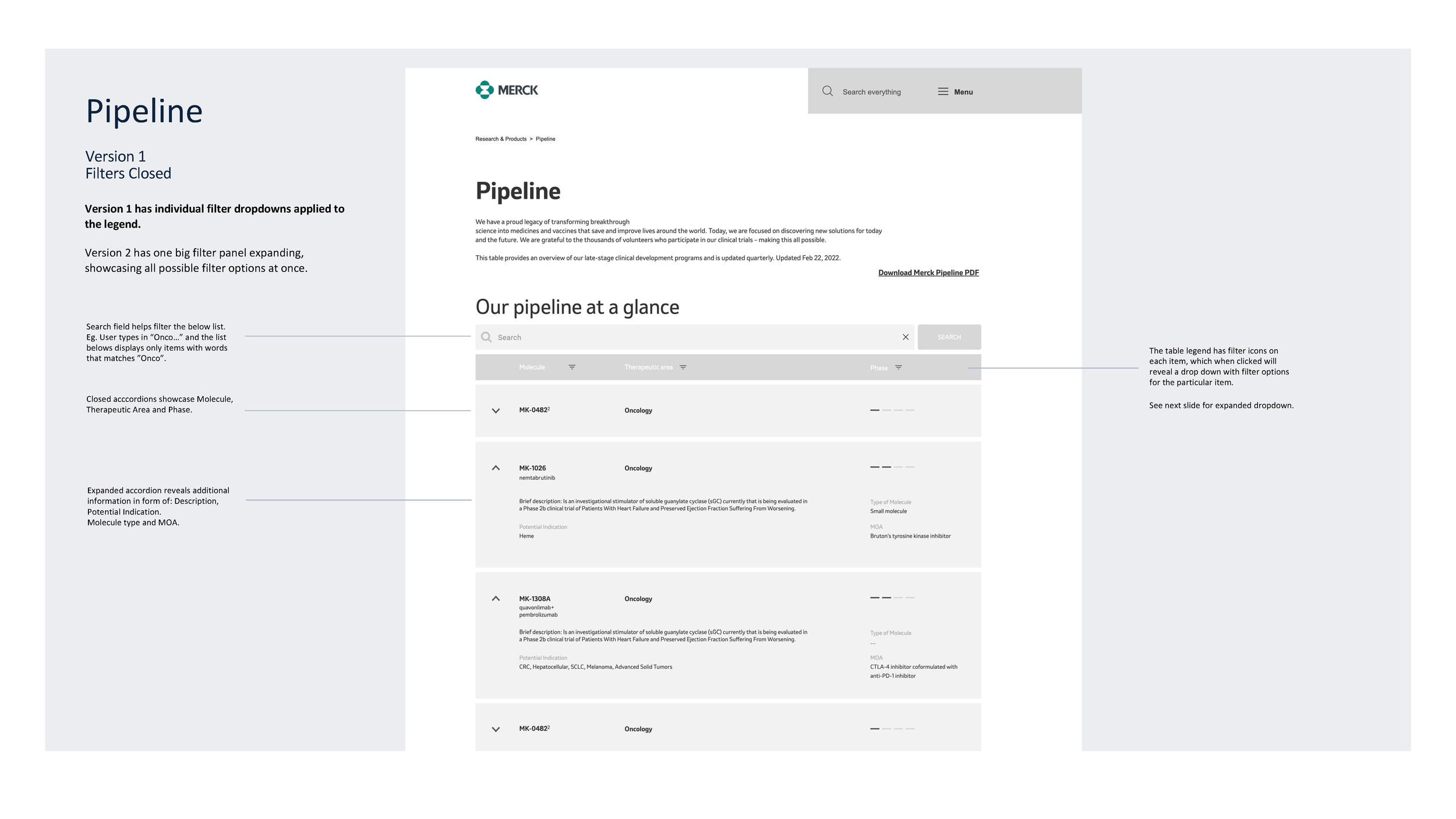
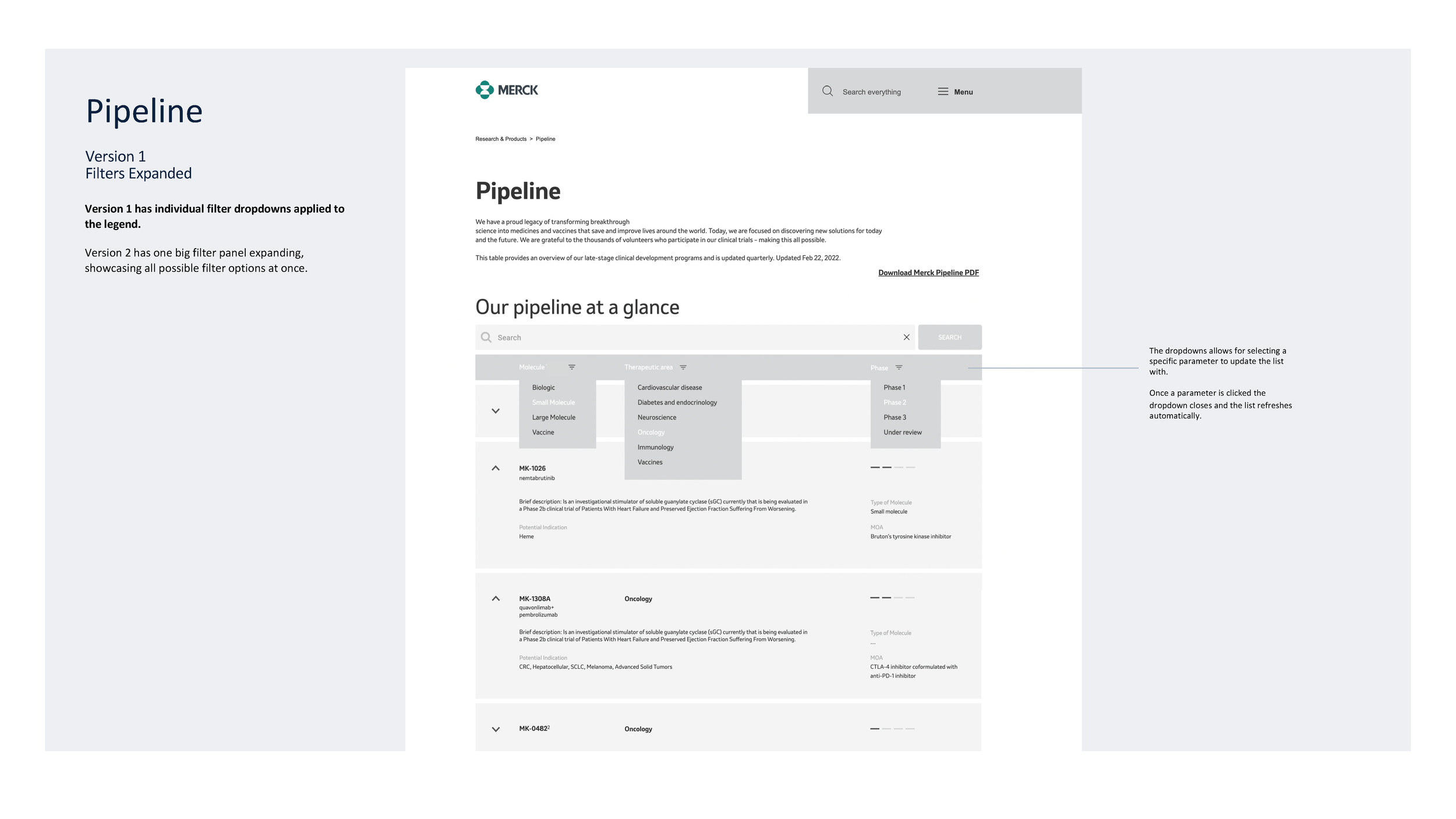
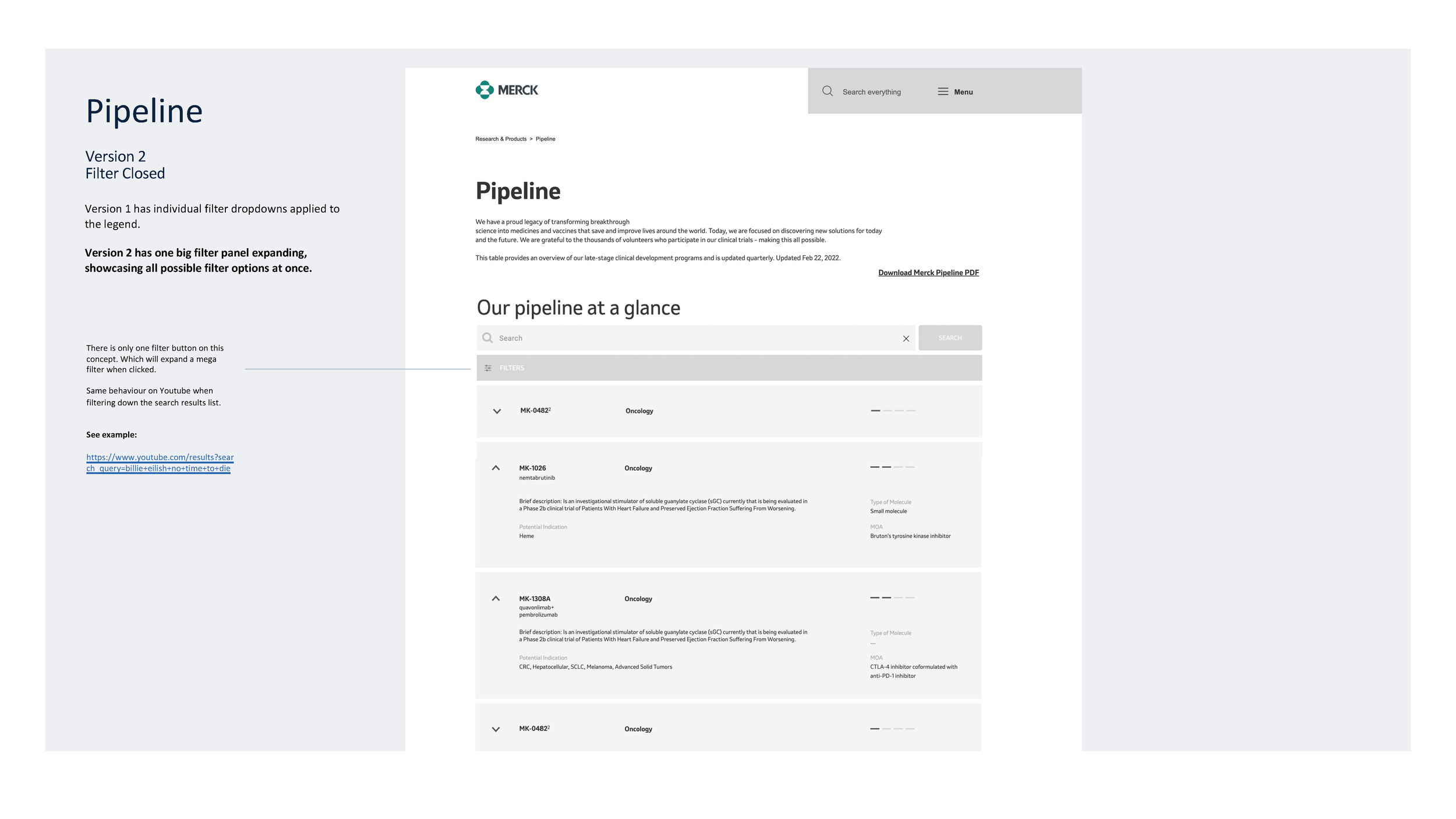
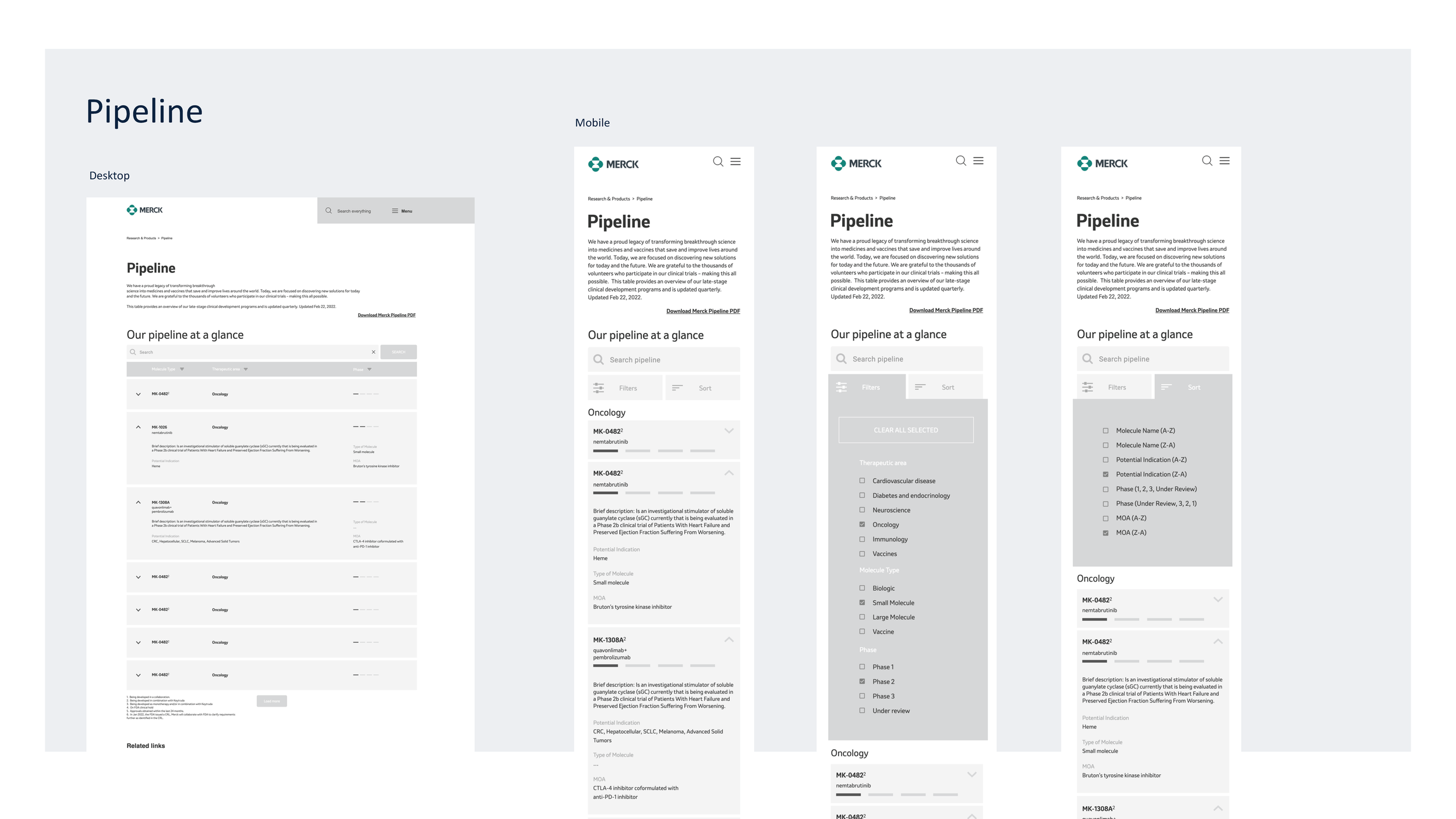
In this phase, we utilized AXURE to create wireframes for the project. We prioritized the highest-priority and most complex use cases to ensure that we had sufficient time for any necessary adjustments or pivots during the first round. The second round of revisions included the remaining use cases, which were less complex, and included different breakpoints for each screen size, including desktop, tablet, and mobile views. For the purpose of this case study, I will focus on Merck's pipeline, which had the highest priority and complexity among all the use cases and was recently published in February 2023. However, I am bound by a non-disclosure agreement and am unable to discuss any other use cases that have not been made public.
Round 1 - Wireframes





Round 2 - Wireframes



Design: Visual Design
After obtaining approval for all wireframes, our team proceeded with the visual design of each use case concept. I utilized Sketch to create and design each page, while incorporating it into Merck's existing Sketch design system. After two rounds of revisions, the final round encapsulated all feedback from the review sessions. The final presentation and prototype of the designs, utilizing Invision, were showcased to the client, who approved them with only minor adjustments required by the Developers. These adjustments were implemented over the course of a few weeks after the hand-off.
Round 1 - Visual Design
Round 2 - Visual Design
Final Design
To access the pipeline for Merck.com click on this link.
To access the pipeline for MSD.com click on this link.
Handover to IT
The hand-off process to the Developers consisted of adding Sketch files to Zeplin, tagging each page based on the current naming taxonomy, updating components in the Master Library of Sketch design system, and uploading all final files to Vertic's Egnyte drive.
Outcomes & Lessons
The project was successfully completed, and all files were handed over to the developers. However, not all of the pages and modules that we created have been published as they are still in the development phase (as of March 2023). Looking back, I realized the significance of each round of revision in refining the final product. Our initial ideas may not always translate into the final outcome as we had envisioned. Nevertheless, through the collaborative process of reviews, feedback, and revision, we were able to bring the product to life, highlighting the importance of each step in the process.








